Elementor Tutorial in Hindi
Elementor Kya Hai ?
Elementor बहुत ही सिंपल सी चीज है Drag and Drop Website Page Builder है। ये बहुत आसान है। पहले पढ़ाई हो रही थी अब मस्ती होगी।
Step 1 : Edit with Elementor पर क्लिक करें। आपके सामने निचे दिए गए इमेज जैसा दिखेगा।
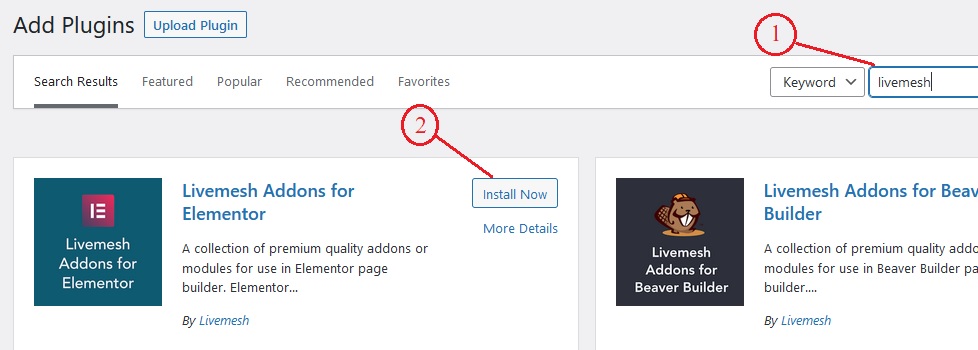
इससे पहले अपने Dashboard में जाएं और एक Plugins Install करें। यहाँ एक बात का ध्यान रखें यहाँ जो plugin पहले से हो उसे डिलीट मत कर देना क्योंकि ये astra template इंस्टॉल करते वक्त खुद हुए है। शुरू में हमने प्लगइन डिलीट किया था लेकिन अभी नहीं करना है।
उसके बाद ऊपर जैसा स्क्रीन आयेगा इसमें Skip पर क्लिक कर दें। उसके बाद Save Settings पर क्लिक कर दें।
अब वापस Elementor पर आ जाते है।
- जब आप माउस पॉइंटर ले जाओगे उस एलिमेंट के ऊपर तब आपको ये पेंसिल जैसा आइकॉन दिखेगा आप इसको Click और Drag करके इसे जहाँ आप रखना चाहो रख सकते हो।
- इस Icon पर क्लिक करने से आप Elementor के शुरू में आने वाले Menu पर पहुंच जाओगे। जैसे Inner Section , Heading , Image , Text Editor , Video , Button , Divider , Spacer , Google Maps , Icon
- यहाँ पर आपको एलिमेंट का नाम दिखेगा जिसे आप Edit करोगे क्लिक करके। जैसे वो अगर Heading होगा तो Heading लिखा आएगा।
- यहाँ से आप उस एलिमेंट का Text Edit कर सकते हो इसमें आप जो लिखेंगे वो एलिमेंट में दिखेगा।
- जो भी आप चेंज करेंगे उसको Save करने के लिए Update पर क्लिक करेंगे।
- इस साइड उस एलिमेंट से जुड़े सारे Properties दिखाई देगा जैसे font size, alignment
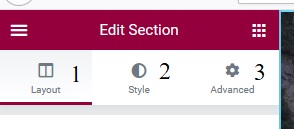
- ये Section है यहाँ आप क्लिक करके section को एडिट कर सकते हो।
1. सबसे पहले Layout देखते है
Content Width : यहाँ से आप कंटेंट width चेंज कर सकते है boxed या full width सेट कर सकते है। boxed में यहाँ स्पेस आएगी full width में यहाँ स्पेस नहीं आएगी। अगर आप से कुछगलती हो जाये तो आप Ctrl + Z कर सकते है। इसे Undo हो जायेगा जैसे आप MS Word करते हो।
Columns Gap :
Height : इसे आप default रख लें या min height को चुन लें जैसे की आप इसको छोटा बड़ा करना चाहे तो वो आप सेट कर सकते है मैं इसको default रखना ही पसंद करूँगा।
Vertical Align :
Overflow :
Stretch Section :
HTML Tag :
यहाँ और भी ऑप्शन है जिसे आप खुद से भी एक्स्प्लोर कर सकते हो।
2. Style पर क्लिक करें
इस सेक्शन की मेन चीज ये है की ये बहुत सारे element कन्टेन कर रहा है। उसी के साथ साथ इसकी एक background image है programming ब्लॉग के लिए मुझे दूसरी इमेज चाहिए जो ये दर्शाये की ये एक प्रोग्रामिंग ब्लॉग है। यहाँ choose image पर क्लिक करें। अब इमेज डालने के लिए एक Pop Up Window open होगा। इसमें आपको तीन tab मिलेंगे इमेज select करने के लिए Upload files , Media Library , Free Images from Pixabay Media Library में आपको पहले से इमेज मिलेंगे जो Astra template के साथ आई है import करने से। लेकिन एक सबसे बड़ी इनकी खूबी है की आप डायरेक्टली Pixabay से इमेज ला सकते हो जैसे अगर मैं यहाँ programming लिखूं तो यहाँ प्रोग्रामिंग से रिलेटेड इमेज आना स्टार्ट हो गई।अब आप इसमें से कोई भी इमेज select कर लें। उसके बाद Save & Insert पर क्लिक कर दें। ये पहले download करेगा फिर insert कर देगा।
अब इस changes को अपने साईट में देखने के लिए निचे दिए गए Update बटन पर क्लिक करें।
अब अपने वेबसाइट को reload कर के देख सकते है। change हो गया Background Image
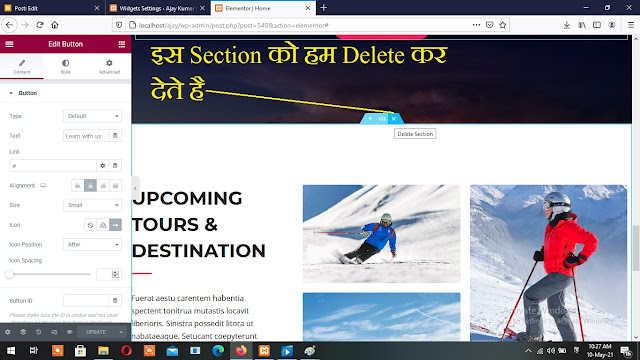
अब मान लीजिए ये जो Quote है वो मुझे नहीं चाहिए तो इसे मैं Delete कर दूंगा।
इसको रहने देते और इसे edit करके Programming के quote डाल देते है। इसको चेंज करने के लिए इस पर क्लिक करें। किसी और जगह का text change करना हो तो इसी तरह करेंगे। जब भी आप change करें उसके बाद Update पर क्लिक जरुर करें।
जहाँ EXPLORE THE WORLD लिखा हुआ हैइसको कर देते है PROGRAMMING IS LIFE! और उसके निचे जो text है उसको भी change कर देंगे। इसमें जो बटन है इसका text भी change करके Learn with us कर देंगे।
अब आपको पता चल गया है की कैसे इस template को आप edit कर सकते हो। मुझे पता है आप लोग इसे खुद से कर लोगे।
अब मैं चाहता हूँ वो जो इमेज में बंदा खड़ा वहां मैं एक विडियो सेट कर दूँ Background में तो चलिए सेट करते है।
Edit Section पर क्लिक करें। Style पर क्लिक करें। video icon पर क्लिक करे।
उसके बाद Youtube पर जायें और वहां से किसी Gaming video का link Copy करके लायें और निचे Paste कर दें। जैसा निचे इमेज में दिख रहा है उसके बाद Update पर क्लिक करें और website reload करके देखें।
मैं अभी इमेज ही रखूँगा क्योंकि इससे डाटा ज्यादा ख़त्म होगा ये विडियो youtube से load होकर चल रहा है। मैंने सिर्फ बताने के लिए ये change किया था।
ये जो Column है इसे डिलीट कर देते है जिससे content बीच में आ जायेगा। Delete करने के लिए Edit Column पर क्लिक करें उसके बाद Delete Button Press करें Keyboard से डिलीट हो जायेगा।
अब content को बीच में करने के लिए इनके align को center कर देंगे इसके लिए सबसे पहले heading पर क्लिक करें उसके बाद Alignment में Center को चुने।
ठीक heading के निचे एक छोटा सा red color का divider है इस पर क्लिक करें उसके बाद Alignment center चुनें। ये लाइन भी बीच में आ जायेगा। आप उसका Width भी खुद से सेट कर लें।
Text को बीच में करने के लिए सबसे पहले text पर क्लिक करें उसके बाद Style पर क्लिक करें उसके बाद Alignment में center align पर क्लिक करें।
Button को भी इसी तरह बीच में कर लें। उसके बाद Update कर दें।
इस सेक्शन को डिलीट करके शुरू से एक न्यू सेक्शन बनायेंगे। सबसे पहले Elementor के Outermost Menu में जाने वाले icon पर क्लिक करें उसके बाद Inner Section को Drag करके 3. इस जगह पर ला कर छोड़ देंगे।
Inner Section का मतलब है एक Section और उसके अन्दर दो Column
अगर आप चाहते हो यहाँ पर और Column आ जाये तो तब आपलोग Edit Column पर right click कर सकते हो duplicate कर सकते हो एक और column ऐड हो जायेगा।Heading को Drag करके Column के ऊपर ला कर छोड़ देंगे और heading में आप जो लिखना चाहते है लिख सकते है मैं यहाँ लिखूंगा Our Team
- Our Team यानि Heading पर क्लिक करें।
- Style पर क्लिक करें।
- Edit Typography के सामने एक पेंसिल icon होगा उसके ऊपर क्लिक करें।
- Transform के आगे Capitalize सेट कर दें।
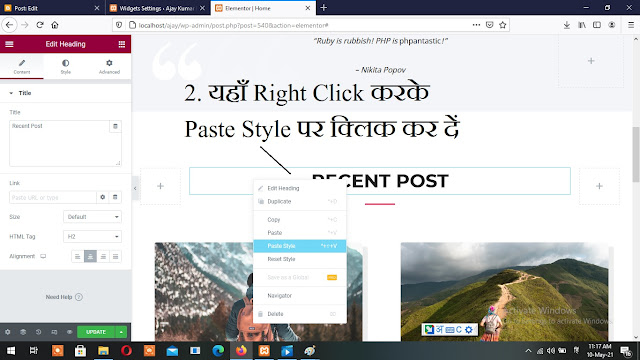
- सबसे पहले Right Click करके Copy करें
- उसके बाद जहाँ आप इस स्टाइल को Paste करना चाहते है वहां Right Click करके Paste Style क्लिक कर दें। अब Update पर क्लिक कर दें।
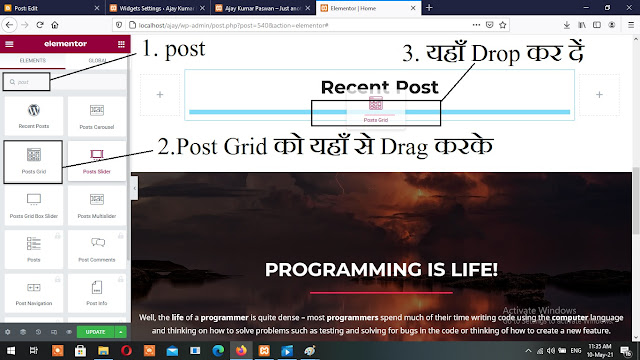
- post लिखकर सर्च करें।
- Posts Grid को यहाँ से Drag करके।
- Recent Posts के निचे Drop कर दें।
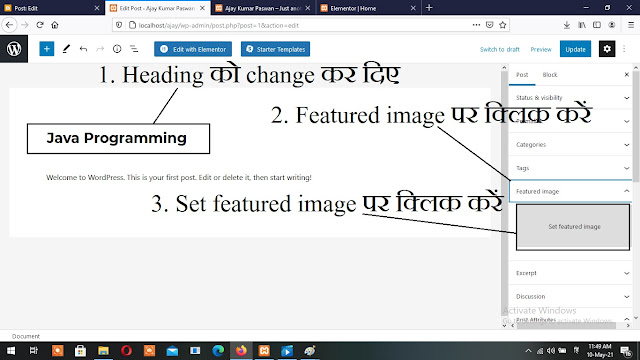
वापस डैशबोर्ड में जायें Posts >> All Posts >> Hello world के निचे edit पर क्लिक करें।
हमने यहाँ तीनों column में इमेज डाल दिए और फिर उसका size सेट किया।
निचे अब उसका Responsive चेक कर रहे है की मोबाइल में कैसा दिखाई देगा हमारी वेबसाइट तो ये बिलकुल अच्छी दिख रही है। अब Update पर क्लिक कर देते है।
- उसके बाद जिसे भी हम हटाना चाहते है उसके सामने एक Pencil का icon होगा Blue color का उसको क्लिक करेंगे।
- उसके बाद Remove पर क्लिक कर दें।
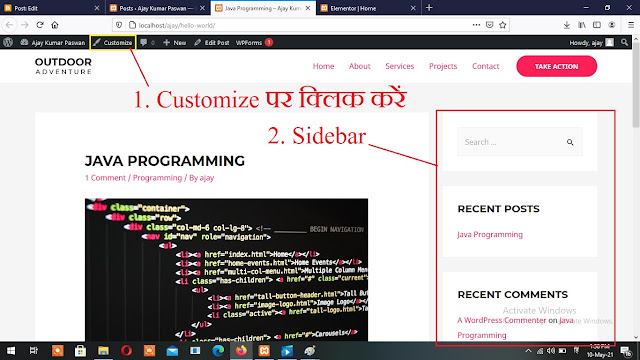
Projects वाले Page का नाम change कर देंगे क्योंकि ये हमारा Blog Posts page बन चूका है तो इसे करते है। Dashboard >> Pages >> Projects
अब Footer को Customize करते है।
Footer में जायें और वहां edit करें उसके बाद Publish पर क्लिक कर दें।
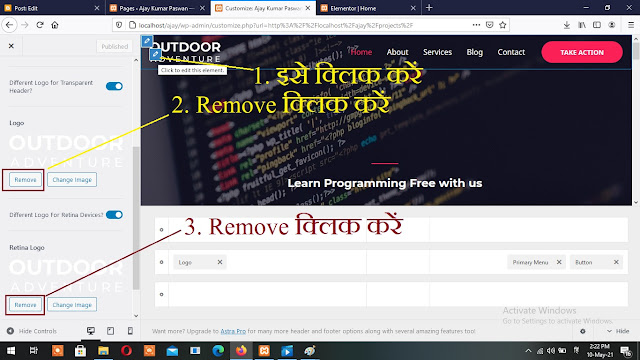
अब OUTDOOR ADVENTURE जो लिखा है इसे change करते है।
1. Edit icon पर क्लिक करें।
2. Remove पर क्लिक करें।
Site Title को Enable कर दें उसके बाद Publish पर क्लिक करें।
URL change करने का step
Dashboard >> pages >> blog
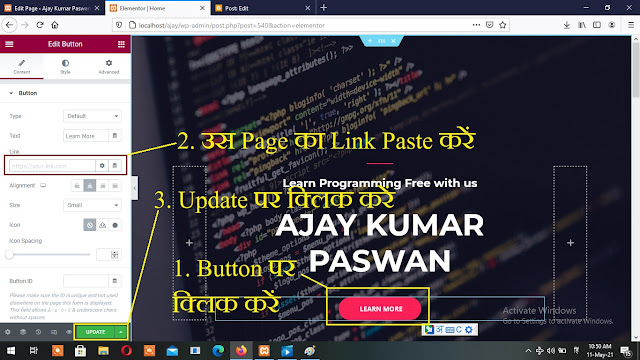
अब हम चाहते है Home page में शुरू का जो Learn More बटन है इसको link करना अपने blog page से तो चलिए इसका step देखते है।
इसे भी पढ़ें
- How to Become a Blogger? ब्लॉगर कैसे बनें इसकी सारी जानकारी
- Blog कैसे लिखें ? How to Write Blog in Hindi
- How to Make Your Passion into a Profession?
- अपने Blog को जल्दी Grow कैसे करें ?
- Programming Language कैसे सीखें ?


























































0 Comments
कमेंट केवल पोस्ट से रिलेटेड करें