नमस्कार दोस्तों , मैं आज इस पोस्ट में Complete WordPress और Complete Elementor स्टार्टिंग से लेकर एंड तक सिखाने वाला हूं। इस पोस्ट को पढ़ने के बाद आपको पता चलेगा की WordPress में वेबसाइट कैसे बनाते हैं? और WordPress में Elementor की मदद से वेबसाइट बनाना कितना आसान है।
आपलोग कहोगे यार मैंने पहले क्यों नहीं बनाया और पता है उससे भी बढ़िया बात क्या है ? आपलोग एक रूपया भी खर्च नहीं करने वाले है। ना Hosting में ना Domain में । पहले हम अपनी वेबसाइट बना के तैयार करके कॉन्फिडेंस ले लेंगे की हां यार हमारी वेबसाइट अच्छी लग रही है। और उसके बाद अगर हम चाहें तो Hosting करेंगे। मैं पूरा शुरू से अंत तक बताऊंगा। Hosting करने का , कौन सी होस्टिंग खरीदनी चाहिए। क्या चीज से बचना चाहिए। कैसे आप कम पैसों में ज्यादा से ज्यादा काम करवा सकते हो तो वो सारी चीजें इसमें डिसकस करने वाले है।
Table of Contents
- WordPress Tutorial in Hindi
- XAMPP Installation | Apne Computer Ko Local Server Kaise Banaye
- XAMPP Kya Hai
- XAMPP Kaise Download Kare
- XAMPP Kaise Install Kare
- MySQL Kya Hai
- WordPress Installation | Local Server Par WordPress Kaise Install Kare
- WordPress Kya Hai
- WordPress Kaise Download Kare
- WordPress Installation Process With ScreenShot
- WordPress Dashboard Login
- WordPress Mein Post Kaise Likhe
- WordPress Mein Page Kaise Banaye
ये Tutorial पूरा WordPress को कवर करेगा और Elementor को भी पूरा कवर करेगा।
इसके नाम सिर्फ खतरनाक है लेकिन इनको यूज करना फेसबुक और इंस्टाग्राम से भी आसान है। आपको पता चलेगा इस आर्टिकल के अंदर। अगर आपको एक अच्छी डिजाइन वाली वेबसाइट बनानी है और जल्दी से जल्दी बनानी है और ब्लॉग भी चाहिए तो क्विकली वर्डप्रेस की मदद से बना सकते है। इसलिए मैं कहता हूं अगर सिर्फ ब्लॉग बनाना है तो वर्डप्रेस इस्तेमाल करो और अपना काम जो है चालू कर दो।
इसमें आपको कोडिंग की टेंशन नहीं है, वेब डेवलपमेंट ज्यादा करने की टेंशन नहीं है। चीजों को ब्रेक करने की टेंशन नहीं है और तो और होस्टिंग बड़ी सस्ती मिल जाती है। कोई ज्यादा पैसे वैसे खर्च करने की जरूरत नहीं है। तो इस पोस्ट को मैं शुरू करूंगा वर्डप्रेस की बेसिक से , हम पहले वर्डप्रेस की बेसिक सीखेंगे।
- WordPress क्या है ?
- Post क्या होता है ?
- Pages क्या होता है ?
- Themes क्या होते है ?
- Plugins क्या होते है ?
- Setting कौन-कौन सी इंपोर्टेंट है ?
फिर हम Elementor की तरफ चलेंगे और एमजिंग एक खतरनाक वेबसाइट बनाएंगे। ये Mobile में भी चलेगी Tablet में भी चलेगी।
तो चलिए शुरू करते है।
अब हम देखेंगे की WordPress को किस तरह इंस्टॉल करना है और किस तरह हम वर्डप्रेस को अपने कंप्यूटर के अंदर run करेंगे। अब देखो यहां पर दो चीजें होती है। एक तो होता है Domain और Hosting खरीद लो जो कि बहुत सारे लोग सजेस्ट करते है। मुझे ये बात अच्छी नहीं लगी, की यार पैसे देकर खरीद लो। आपकी website बनी नहीं है, आप ने WordPress सीखा नहीं है और पैसे देकर खरीद ले कोई चीज। यार मुझे नहीं समझ आती ये चीज। इसीलिए मैंने डिसाइड किया है की Free में WordPress चलायेंगे और कुछ भी ज्यादा टेक्निकली चीजों का ध्यान नहीं रखना है।
हम वर्डप्रेस को इंस्टॉल करना सीखेंगे लोकल होस्ट (Local-host ) पर लोकल पीसी पर। जिससे आपको पता चल जायेगा की मैं कैसे वेबसाइट बनाऊंगा। देखिए WordPress Install करने के लिए आपको दो चीजों का ध्यान रखना है। वो बता देता हूं
1. एक आपके सिस्टम में XAMPP होना चाहिए।
2. दूसरा आप WordPress को डाउनलोड करेंगे।
देखिए xampp के बिना आप वर्डप्रेस को यूज नहीं कर सकते। xampp के थ्रू आप पीएचपी के कोड को रन करते है डेटाबेस को रन करते है। क्योंकि जो वर्डप्रेस है वो PHP के कोड से मिला के बना हुआ है। मतलब PHP को यूज करके बना हुआ है। PHP को चलाने के लिए सर्वर की जरूरत होती है। Xampp हमारा वो काम करता है।
PHP के कोड को भी रन करता है और Database के लिए भी काम आयेगा। तो हमें दोनो चीजों को प्रोसेस करने की जरूरत है। पहले क्या करेंगे की हम Xampp को डाउनलोड करेंगे। Xampp को डाउनलोड करने के बाद हम WordPress को भी डाउनलोड करेंगे।
XAMPP डाउनलोड करने के बाद इसे इंस्टॉल करेंगे। xampp का इंस्टालेशन होने के बाद , मैं उसके अंदर वर्डप्रेस को configure कर दूंगा। वर्डप्रेस जब configure हो जायेगा। तो आप इसको ब्राउजर में रन करके देख सकते है। लेकिन जब ब्राउजर में रन होगा तब वो आपका लोकल सर्वर ( Local Server ) होगा।
WordPress को Computer के Local Server पर कैसे Install करें ?
सिंपली एक सिंपल सा सॉफ्टवेयर इंस्टॉल करना है। जिसका नाम है Xampp ठिक है।
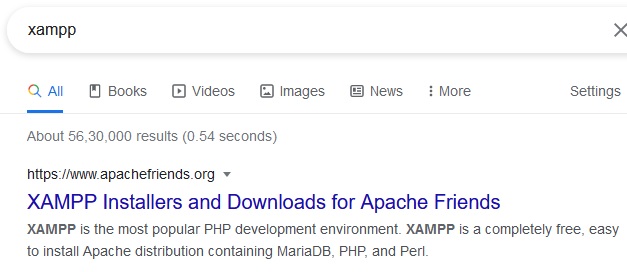
Step 1 : Xampp नाम करके एक सॉफ्टवेयर है जिसे सर्च करना है और इंस्टॉल करना है। ये website खुलेगी apachefriends.org
Step 2 : खुलने के बाद यहां Xampp for windows को डाउनलोड करूंगा।
इसे Download होने देते है।
जब आप एक Domain खरीदते हो Hosting खरीदते हो। आप इसे किसी भी वेबसाइट से खरीद सकते हो। इनके रेफरल प्रोग्राम्स भी होते है। अब कई लोग पता है क्या करते है मैं ईमानदारी से बताता हूं। बहुत सारे लोग ना अपना रेफरल लिंक दे देते है। उसमें कुछ गलत नहीं है।
लेकिन मैं नहीं चाहता की आपके पैसे बर्बाद हो इसलिए मैं कोई लिंक बेगरह नहीं दूंगा। मैं पैसे खर्च नहीं करवाऊंगा। बल्कि मैं फ्री में WordPress install करवाकर और सही से चलवा कर , सीखा कर फिर उसके बाद आप लोग को लगे। हां मैं अब कंफर्टेबल हूं उसके बाद मैं यहां सजेस्ट करूंगा आपको कैसे अपनी वेबसाइट Host करनी है। वो भी जो तरीका होगा कम से कम पैसे खर्च होंगे।
यहां पर मैंने क्या किया की एक xampp नाम का सॉफ्टवेयर डाउनलोड किया। जो होस्टिंग को मिमिक करता है। मतलब ये आपके लोकल कंप्यूटर में ही एक ऐसा एनवायरनमेंट बना देता है जहां पर आपकी वेबसाइट खड़ी हो जाती है एक तरह से होस्ट हो जाती है।
How to Install Xampp in Windows PC ?
तो हमलोग सिंपली xampp को इंस्टॉल कर लेंगे। इसको ओपन करना और आराम से नेक्स्ट नेक्स्ट करके इंस्टॉल कर लेना। डिफॉल्ट लोकेशन पर।
Step 3 : जो Download किया है उसे Open करें। ये वार्निंग देगा इसको ओके कर देना है
Step 4 : यहां पर नेक्स्ट करें
Step 5 : उसके बाद वापस से नेक्स्ट करें
Step 6 : उसके बाद ये bydefault "C:\xampp" में इंस्टॉल हो रहा है आप लोग इसको नेक्स्ट करके इंस्टॉल कर लें।
Step 7 : Next पर क्लिक कर दें।
Step 8 : Next पर क्लिक करें।
Step 9 : Next पर क्लिक करें।
Step 10 : Installation Process के समय थोड़ा वेट करें।
Step 11 : Finish पर क्लिक करें और "XAMPP Control Panel" आपके सामने ओपन होकर आ जायेगा।
Step 12 : अगर आपका इंस्टॉल हो चुका है तो आप सिंपली स्टार्ट बटन पर क्लिक करके , "xampp control Panel" सर्च करके ओपन करें। और ये कुछ इस तरह से दिखाई देगा।

Step 13 : आपलोग यहां Apache और MySQL को start कर सकते हो।
ये क्या होता है मैं तो कहूंगा आपको ये जानने की जरूरत भी नहीं है पता है तो बहुत अच्छी बात है।
Note : जब भी आप WordPress पर काम करें उस टाइम ये दोनों स्टार्ट होने चाहिए।
How to Download WordPress in Hindi ?
अब आपलोग वर्डप्रेस डाउनलोड करेंगे। आपलोग को wordpress.org पर जाना है। यहां पर इसका ध्यान रखें wordpress.org ही होना चाहिए wordpress.com नहीं होना चाहिए।
Step 1 : Google में Search करें "wordpress download " उसके बाद लिंक पर क्लिक करें निचे जैसा इमेज में देख रहा है।
Step 2 : Latest Version Download पर क्लिक करें।
तो ये wordpress.com क्या होता है ?
अब मैं यहां पर बताता हूं wordpress.org और wordpress.com में difference क्या होता है?
यहां पर आप एक वेबसाइट बना सकते हो फ्री में और एड्स जो है वो वर्डप्रेस वाले चलाते है अपने। तो यहां पर आपके हाथ में ज्यादा कस्टमाइजेशन नहीं होता है। और उसी के साथ-साथ ये paid है।
Free वाले प्लान में आप लोग अपने एड्स नहीं चला सकते है। ये लोग अपने एड्स चलायेंगे तो आपका क्या फायदा रहेगा ब्लॉग बनाने का एड्स ये लोग चला के पैसे कमा लेंगे तो। कुछ लोग आपको Free WordPress Blog बनाने के लिए इसका इस्तेमाल करना बताते है बिना Domain और बिना Hosting के।
लेकिन मैं आपको रिकमेंड नहीं करूंगा क्योंकि आपलोग को ब्लॉगिंग करनी है बहुत सारे पैसे कमाने है। और आपको अपनी वेबसाइट को बहुत आगे ले कर जाना है।
wordpress.com आपके लिए नहीं है wordpress.org पर आ जाओ। अगर आप अपना ब्लॉग बना कर पैसे कमाना चाहते हो तो WordPress को download करें ? wordpress.org की वेबसाइट से।
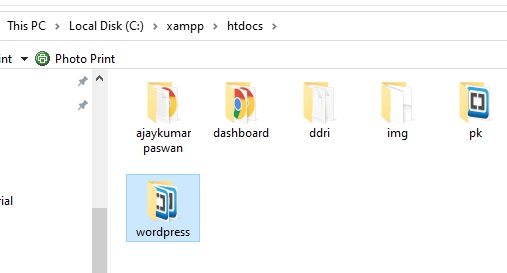
Step 4 : अब copy करना है इस wordpress को
ढेर सारी फाइल्स दिखाई देंगी इससे आपको कोई लेना देना नहीं है।
Step 5 : "htdocs" को ओपन करना इसमें कुछ फोल्डर पहले से रहेंगे यहां पर सिंपली आपको वर्डप्रेस का फोल्डर जो कॉपी किया था उसको पेस्ट कर देना है।
Apache और MySQL को start करना है। स्टार्ट करते ही ये ग्रीन हो जायेगा। ये काम करते ही आपका Apache भी चालू है और MySQL भी चालू है।
MySQL क्या होता है ?
Apache क्या होता है ?
चलो मेरे साथ ब्राउजर के अंदर और आपलोग को यहां क्या करना है ?
Step 7 : यहां सिंपली लिखना है "localhost/wordpress" लिखकर सर्च करेंगे।
इसके बाद क्या होगा ये वर्डप्रेस की वेबसाइट आपकी खुल जायेगी। जिसको हमने वर्डप्रेस की साइट से डाउनलोड करके कॉपी करके "htdocs" फोल्डर में रखा था।
Step 8 : अब आगे बढ़ने से पहले मैं आपको एक और चीज बताऊंगा उसको ध्यान से देखना। वो है wordpress नाम का एक Database बनाना । Database बड़े आराम से बनता है।
इसके लिए न्यू tab में "localhost/phpmyadmin" लिखना है और सर्च करना है।
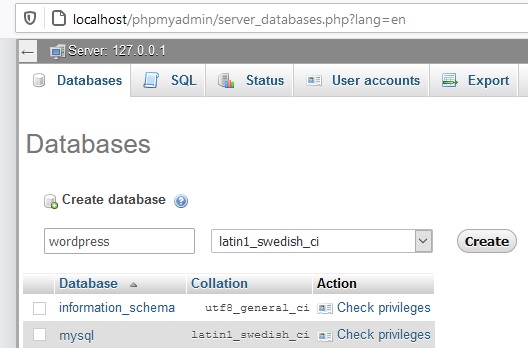
अब आपको Databases पर क्लिक करना है।
Database name में wordpress लिख देना है। किसी और चीज को टच नहीं करना है। Create पर क्लिक कर देना है। बस इतना करना है आपको जो-जो स्टेप मैंने किया है बस इतना करना है और उस टैब को बंद कर देना है। इसको वर्डप्रेस खुद अपने आप मैनेज करेगा।
मैंने सिर्फ wordpress नाम का डेटाबेस बनाया है और कुछ नहीं किया है।
Step 9 : अब मैं स्लेक्ट करूंगा English उसके बाद Continue पर क्लिक करूंगा।
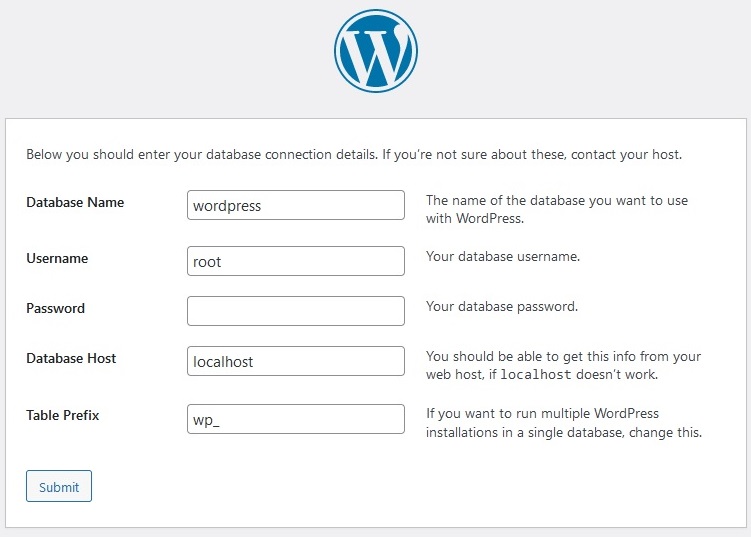
Database Name : wordpress अब आप से कहेगा भाई मैं कुछ फाइल्स बनाऊंगा उसको कहां स्टोर करके रखूंगा अब आप कह रहे है wordpress नाम का एक डेटाबेस बना कर तैयार कर दिया है बनाकर। तुम वहां पर रख देना सारी फाइल्स । WordPress कहेगा अच्छा ठीक है भाई।
Username : यहां पर आपको लिखना है root अब आप कहोगे ये root क्या होता है तो जब आप xampp इंस्टॉल करते हो तो उसका username होता है root
जब आप होस्टिंग में जाओगे आगे तो वहां पर ये username और password कुछ और होगा। इनफैक्ट ये सेटअप आपको करने की जरूरत ही ना पड़े। आपको वर्डप्रेस का डायरेक्टली admin panel ही मिल जाए। मैं किस बारे में बात कर रहा हूं आगे आपको पता चल जायेगा ।
Table Prefix : बाकी चीजों को ऐसे ही रहने दो। Table Prefix बिलकुल इंपोर्टेंट नहीं है ये चीज छोड़ दो submit click कर दो।
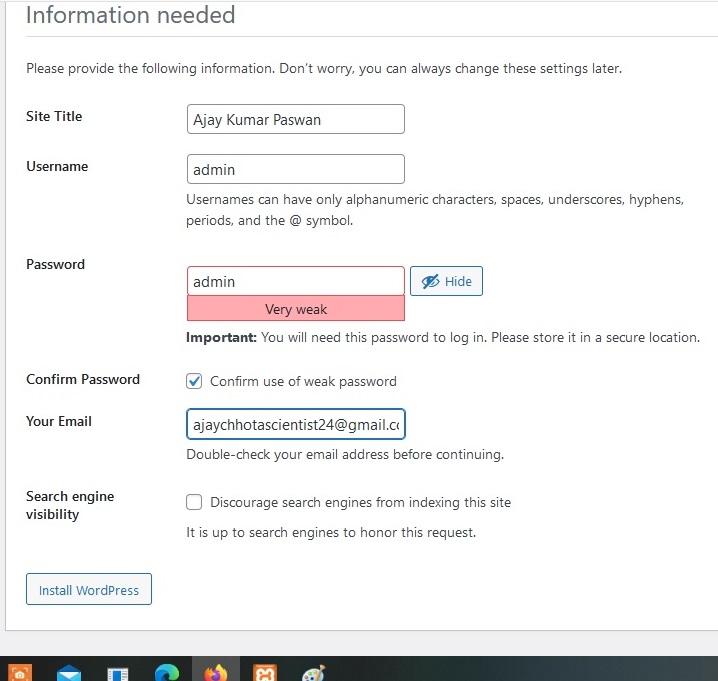
Site Title : यहां पर जो भी अपने वेबसाइट का नाम रखना चाहते है वो लिख दें।
Username : यहाँ पर कोई भी नाम दे सकते है Login करने समय ये नाम आप से पूछा जायेगा। मैंने रखा है "admin"
Password: यहाँ एक Strong Password रखें मैं अभी localhost में हूँ इसलिए मैं कमजोर पासवर्ड रखा "admin"
Confirm Password: इसे मैं चेक करूंगा। ये कह रहा है आपका Password वीक है इसे कन्फर्म करो। जब आप एक स्ट्रांग पासवर्ड रखेंगे तो ये ऑप्शन नहीं आएगा।
Your Email : यहां पर मैं कोई ईमेल दे देता हूं।
Search Engine Visibility : इसको छेड़ना मत अगर आप ने इसको टिक कर दिया तो आपकी वेबसाइट गूगल सर्च में नहीं आयेगी।
Install WordPress पर क्लिक करना है। और वर्डप्रेस इंस्टॉल होना स्टार्ट हो जायेगा।
और आप वर्डप्रेस के डेसबोर्ड पर पहुंच जायेंगे।
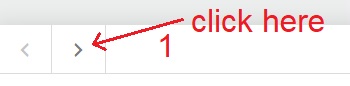
 पर क्लिक करें और visit site
पर क्लिक करें और visit site पर क्लिक करके देख सकते है। इसे New Tab में ओपन कर लें ताकि जब वेबसाइट में कोई चेंज करेंगे तो उसको Reload करके देख सकें।
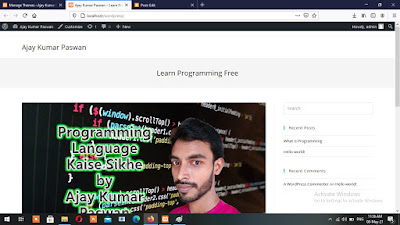
पर क्लिक करके देख सकते है। इसे New Tab में ओपन कर लें ताकि जब वेबसाइट में कोई चेंज करेंगे तो उसको Reload करके देख सकें। आपको एक बहुत ही घटिया सी वेबसाइट दिखाई देगी। ये बिलकुल अच्छी नहीं लगेगी आपको । तो ये वेबसाइट तो नहीं चाहिए आपको लेकिन हां आपका एक ब्लॉग बन कर तैयार हो चुका है। ये ब्लॉग तो अच्छा लग नहीं रहा है यार।
ब्लॉग में आप पोस्ट लिखते है। अगर कोई कंटेंट लिख कर पैसे कमाना चाहता है तो वो पोस्ट लिखेगा।
आप भूल जाओ पूरा डैशबोर्ड मैं जो कह रहा हूं उसे देखो।
यहां Hello World bydefault एक पोस्ट है।
Step 2 : Add New
 पर क्लिक करें। मैं एक नया पोस्ट ऐड करना चाहता हूं।
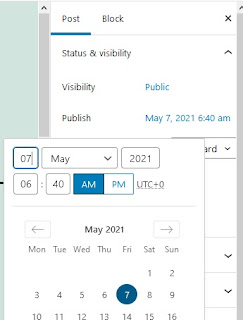
पर क्लिक करें। मैं एक नया पोस्ट ऐड करना चाहता हूं। तो मैं यहां Publish पर क्लिक करता हूं।
तो मैं यहां Publish पर क्लिक करता हूं। Post क्या है ये बिलकुल वैसे ही है जैसे आप फेसबुक पर पोस्ट करते हो।
और Reload करो अपने वेबसाइट को आपको पोस्ट दिखाई देगा।
Tags : Tags क्या होता है ? इसका मतलब है यहाँ जो word देंगे वो link हो जायेंगे आपके पोस्ट से ये आपका मदद करेगा SEO में जैसे मैं यहाँ कुछ वर्ड लिख देता हूँ what is programming , learn programming , programming in hindi ,
Excerpt : ये Post का डिस्क्रिप्शन होता है एक तरह से इसमें पोस्ट की Summary कुछ लाइन की लिख सकते है Excerpt का मतलब होता है Short Description
Discussion : यहाँ से आप Comments allow कर सकते हो आपके पोस्ट पर कोई कमेंट करे या ना करे यहाँ से सेट कर सकते हो।
Post Attributes : यहाँ से आप Template सेट कर सकते हो एक थीम आपको बहुत सारे टेम्पलेट प्रोवाइड कर सकता है अभी के लिए इसको default रखेंगे।
Save Draft : इस बटन की मदद से हम post को draft में save करते है, मान लीजिये की हमने आज एक post लिखी है, लेकिन उसको कल publish करना है तो draft की मदद से हम उसे save करके रख सकते है।
Preview : इसके मदद से हम लिखे गये post की preview देख सकते है, ताकि ये पता चल सके की पोस्ट रीडर्स के सामने कैसा है, सभी टेक्स्ट सही से show हो रहे है या नहीं, इमेज सही लगा है या नहीं।
Publish : इसके मदद से आप Post को Publish कर सकते है एक बार जब पोस्ट को Publish कर देंगे तो यहाँ Update का ऑप्शन आ जायेगा सभी changes करने के बाद
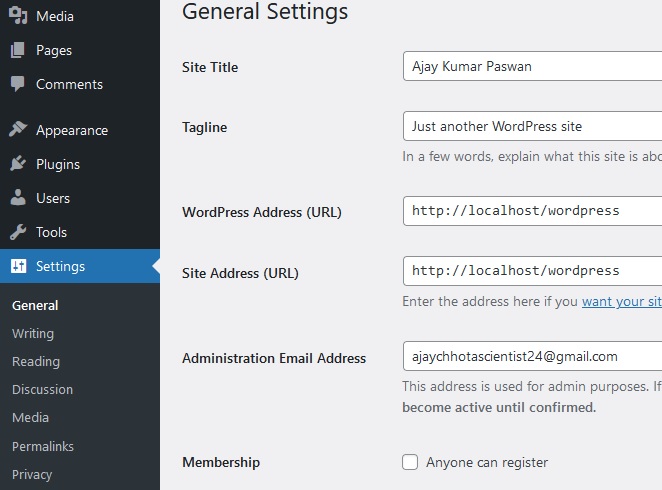
#SETTINGS
यहाँ और भी चीजें है आप देख सकते हो जैसे की
Site Address ( URL )
Administration Email Address
Step 2 : आपलोग इसको Save Changes पर क्लिक करके सेव कर दो।
यानी की एक ऐसी चीज जिसको आप Plug करके अपनी Existing चीज की खूबियों को बढ़ा सकते हो।
जैसे मान लो आप ने एक घर खरीदा है 25 लाख का अब आप ने ये घर खरीदा क्या इसके अंदर चीजें मिलेगी आपको रखी हुई। शायद नहीं मिलेगी तो आप क्या करते हो बाहर से TV खरीद के लाते हो। आप ने वो TV अपने घर में ला कर प्लग कर दी तो ये जो TV है ये आपकी Plugin है घर की।
उसी प्रकार WordPress घर है और ये Plugin TV है जिसने क्या किया की आपके घर की खूबियों को बढ़ा दिया।
सिमिलरली टेबल और चेयर डाल दी।
तो कुछ plugin bydefault यहां पहले से होते है।
अब आपको लगेगा मैं बहुत सारे plugin ऐड कर लेता हूं क्या नुकसान है मेरा। नुकसान ये है की कुछ Plugin आपके वेबसाइट को Slow बना सकती है। तो आपको फालतू Plugin नहीं रखना है।
ये Plugin वाले Plugin क्यों बनाते है क्योंकि इसमें कुछ Paid functionality भी देते है इसके अंदर। जो आप से पैसे लेने के लिए । आपको जरूरत पड़ी तो आप खरीद भी सकते हो । लेकिन शुरू में आप को खरीदने की कोई जरूरत नहीं है।
एक बार अपने Blog से 1-2 लाख रुपए कमाने लगो तब आप पैड Plugin खरीद सकते हो।
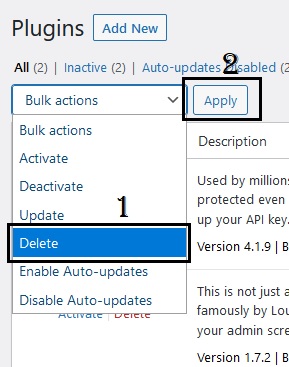
लेकिन ये Plugin अभी मैं डिलीट कर रहा हूं मुझे नहीं चाहिए। Bulk Actions >> Delete और Apply पर क्लिक कर दें।
#THEMES
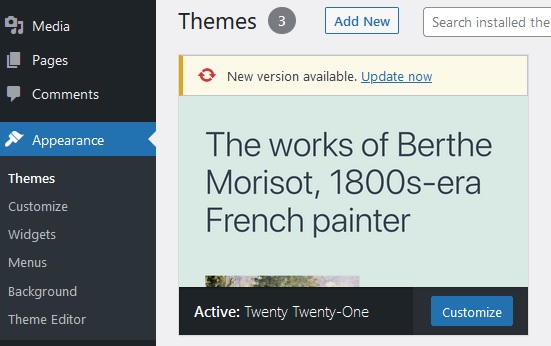
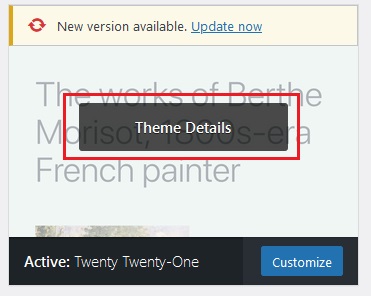
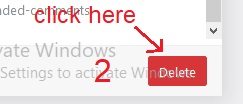
Themes Kya Hota Hai?थीम्स में जो भी By Default थीम्स है उसे मैं डिलीट कर दूंगा।
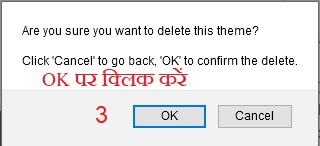
आपको Delete पर क्लिक करना है। उसके बाद OK पर क्लिक करना है।
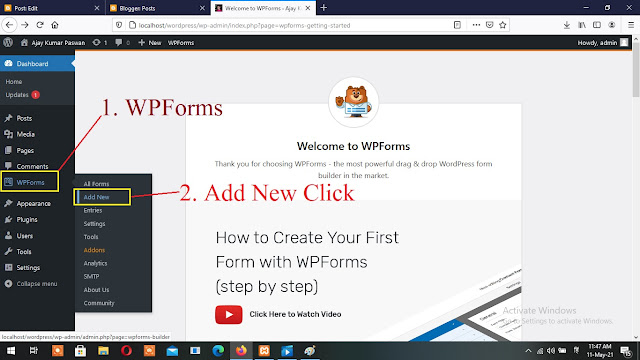
मैं New Themes Download करूंगा।
Step 2 : Add New पर क्लिक करूंगा।
Popular के अन्दर स्क्रॉल करके नीचे देखूंगा अच्छी सी Themes
Step 3 : मान लो मैं ये OceanWP इसको यूज करूंगा ।
Install पर क्लिक कर देंगे। ये install होने लगेगा थोड़ी देर वेट करें।
इसको Activate कर देंगे।अब अपनी site को Reload करूंगा देखूंगा कैसा दिखता है।
Post और Pages में Difference Kya Hota Hai ?
Post का मतलब होता है वो कंटेंट जो की आपके वेबसाइट में है। अगर मेरी Website SEO के बारे में है तो उसमें एक पोस्ट होगा What is SEO? के नाम से , एक पोस्ट होगा How To Do SEO के नाम से , एक पोस्ट हो सकता है How To Get Started a Website With SEO के नाम से तो इस तरह के पोस्ट हो सकते है।Post में mainly Title होगा और Content होगा । उसमें इमेजेस होगा।
Pages के अंदर आप अपना डिजाइन बना सकते है। जैसे की आप एक Home Page रख सकते हो। Post Page (Blog Page) होगा
How To Create a Page ?
Page 1 : Pages पर क्लिक करें।
उसके बाद Add New पर क्लिक कर दें।
इसमें इमेज ऐड किया और कंटेंट ऐड किया और इसे Publish कर दिया।
अब ये Page आपकी वेबसाइट में कहीं नहीं दिखेगा। आप कहोगे ये क्या हुआ।
देखो ये Page हमने अभी कहीं लिंक नहीं किया है। तो मुझे इस पेज को लिंक करना पड़ेगा।

अपने पेज के URL को दूसरे टैब में Open करते है। अब इसमें जो Side bar आ रहा है ये मैं नहीं चाहता हूं ये आए Page में।
अब Elementor करके एक Plugin होता है जिसकी मदद से आप बहुत Beautiful Website बना सकते हो Drag and Drop करके। इसके बारे में आगे बताऊंगा।
Page में Side bar Ko Customize कैसे करें ?
तो मैं Page Attributes में जा के इसको Landing Page कर दूं और Update करूं। अपने About us Page को reload करूं तो ये फुल width में आ गया है।
अगर आप चाहते हो Sidebar आए तो Default template रहने दो।
आप इस तरह Sidebar को भी Customize कर सकते हो।
जिसका नाम मैं रखने वाला हूं Blog
Publish पर क्लिक करें।
Page 3 : एक और Page बनाऊंगा जिसका नाम मैं रखूंगा Contact us
Publish पर क्लिक करेंगे।
लेकिन जब हम अपनी वेबसाइट पर आयेंगे तो ये जैसा पहले था अभी भी वैसा ही है। यहां पर कहां है About us, Contact us , Blog , Home

मैं कहूंगा एक static page display करता है।
- Homepage क्या होगा मेरा Home होगा।
- Post page में Blog डाल देता हूं।
Save Changes पर क्लिक करके save कर दूंगा।
अब website Reload करके देखें तो चेंज हो चुका है अभी यहां पर।
और Post कहां display होंगे वो Blog वाले पेज में होंगे।
Menu कैसे बनाते है ? How To Add Menu in WordPress Website
चलिए देखते है Menu Kaise Banate HaiStep 1 : Appearance में क्लिक करें।
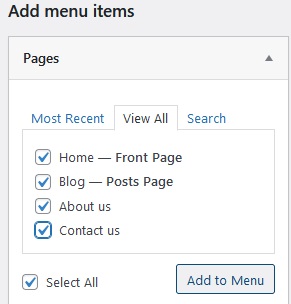
Step 4 : अब मैं सारे के सारे पेज को इसमें डाल दूंगा। Select All टिक करके Add to Menu पर क्लिक कर दें।
उसके बाद
 Save Menu पर क्लिक करें।
Save Menu पर क्लिक करें।1. Manage Location टैब पर क्लिक करें Menu कहाँ दिखाई देगा आपकी वेबसाइट में। इससे सेट कर सकते है।
2. Main में "Main Menu" select करें
3. Save Changes पर क्लिक करें।
अब अपने वेबसाइट को Reload करके देखें। Menu दिखाई देगा।
URL को Kaise Change करें
- Settings पर क्लिक करें।
- Permalinks पर क्लिक करें।
- Post name को choose करूंगा।

Save Changes पर क्लिक करें।
कोई भी पोस्ट अगर आप का दिखाया जा रहा है तो उसका URL क्या होगा। अब पोस्ट पर विजिट करोगे तो URL कुछ इस तरह दिखाई देगा।
Note : Server पर होस्टिंग करोगे तो आपका localhost/wordpress चेंज हो जायेगा आपके वेबसाइट के domain name से।
#CUSTOMIZE
उसके बाद यहाँ आप जो Site Title और Tag line देना चाहें दे सकते है।
फिर आप site icon चुन सकते हो।
तो चलो site icon भी डाल देते है।
और Publish पर क्लिक कर देंगे।
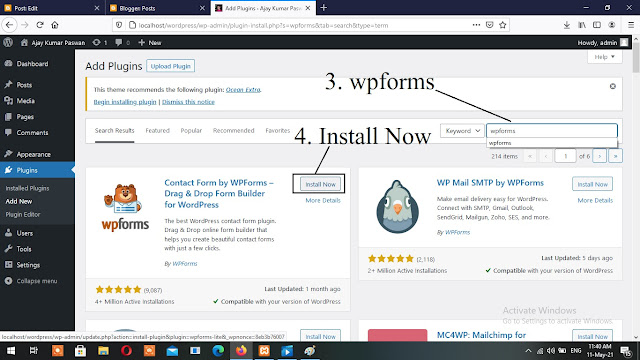
Contact us में Form kaise Add kare
Note : जब भी Themes या Plugins Download करें Internet से जरुर Connect रहें।
यहाँ आप Name, email और message box को edit करना चाहें तो उस पर click करके कर सकते हैं।
Standard fields में से Single line text को drag करके Contact form में Email के नीचे drop kare और Single line text के स्थान पर Tell us about yourself लिख दें।
अभी हमलोग एक वेबसाइट बनायेंगे।
Step 1 : WordPress वापस से install करेंगे। जो WordPress Download किया था और Extract किया था तो Extracted WordPress File को Rename करेंगे और इसे Copy करके htdocs Folder में Paste कर देंगे पहले की तरह जैसे शुरू में किया था।
Step 2 : Browser में आकर वापस WordPress Install करना है। आप search करें "localhost/rename" जैसे मैंने अपने wordpress folder का नाम रखा है ajay तो मैं search करूँगा "localhost/ajay" मैंने जो स्टेप पहले बताएं है उसे फॉलो करके इंस्टॉल कर लें।
और Dashboard में आ जाना है।
Step 1 : सारे Plugins Delete कर देंगे। जो भी फालतू plugins है। मुझे नहीं चाहिए ये plugins
Step 2 : सारे Pages Delete कर दें।
पिछली वेबसाइट जो मैंने बनाई थी आपको सिर्फ समझाने के लिए बनाई थी। अब जो वेबसाइट बनाने जा रहा हूं वो वेबसाइट वैसी वेबसाइट होगी जो आप बनाओगे। और इसे आप Host भी करोगे। ये Website बहुत अच्छी दिखेगी।
Step 3 : Appearance में जाएं Themes में जाना है। और सारे के सारे फालतू Themes Delete कर देना क्योंकि हमारे पास फालतू स्टोरेज तो है नहीं।
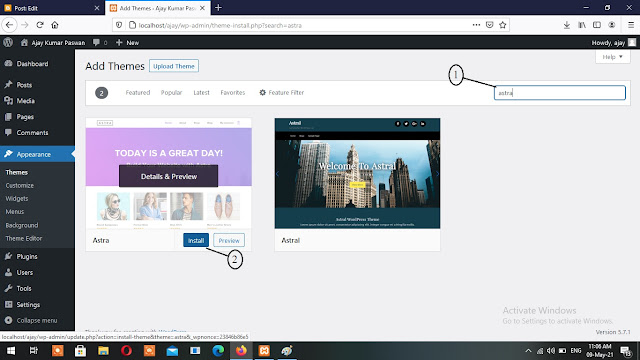
और यहां एक Theme install करो जिसका नाम है Astra और काफी पॉपुलर ये theme है। आप Install पर क्लिक करो।
इसे Activate कर दें।
इसकी खूबी ये है की ये कुछ Built in starter template देता है जो बहुत ही धमाकेदार होता है।
अब Customize पर क्लिक करें। यहां से इसे Customize कर सकता हूं लेकिन मैं अभी ये नहीं करूंगा।
Step 4 : मैं वापस से आ जाऊंगा अपने Dashboard में और Astra Options पर क्लिक करूंगा। ये इस theme के specific option है।
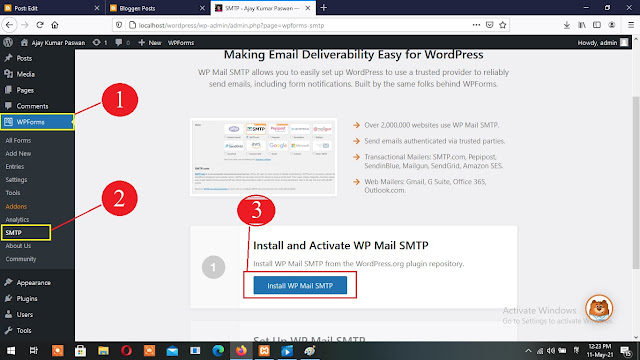
Install Importer Plugin इस पर क्लिक करके इसे इंस्टॉल करना है।
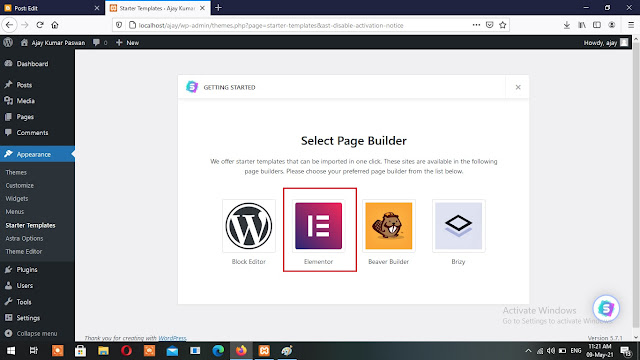
Step 5 : अब मैं एक Page Builder Select करूंगा
मैं Elementor Select करूंगा। उसी के साथ-साथ इसने बहुत सारे Template दे दिए।
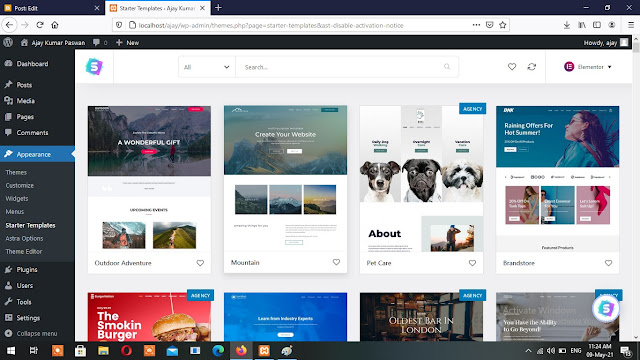
अब आप देखो आपको कौन सी template अच्छी लग रही है। मैं तो कोई भी उठा लूंगा इसमें से। मेरी पसंद थोड़ी ऐसी ही है। जो अच्छा लगे वो आप ले लो।
मैं ये ले लेता हूं Outdoor Advanture वाली ।
Step 6 : Import Complete site पर क्लिक करें।
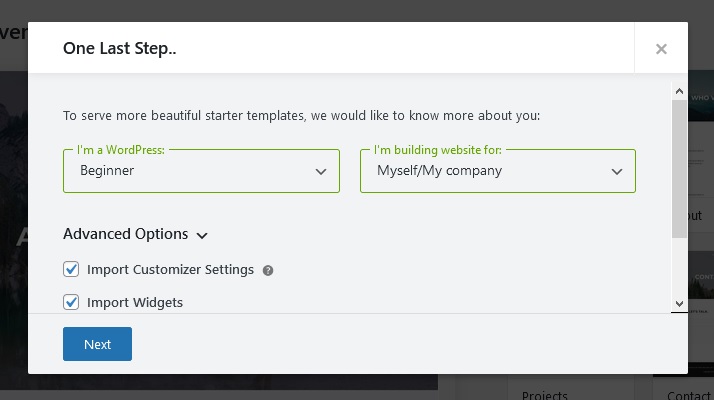
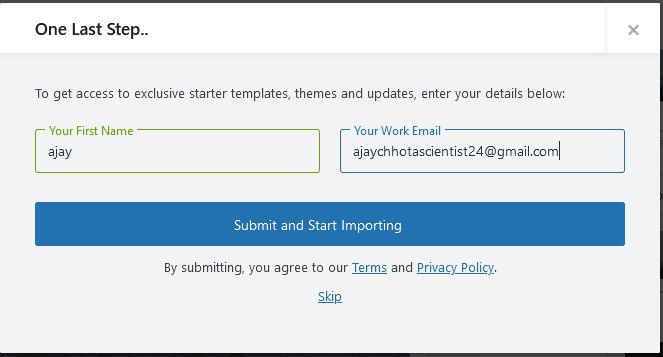
और ये पुछ रहा है आपको क्या-क्या import करना है मैं सबकुछ import करूंगा। इसे भरकर Next क्लिक करेंगे
उसके बाद Submit and Start Importing पर क्लिक करना है
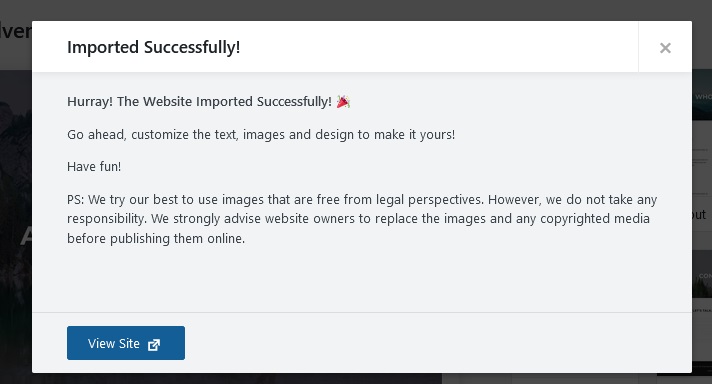
अब इसको जो भी plugin चाहिए होगा ये खुद install करेगा। अब आप लोग थोड़ा सा इंतजार करें।
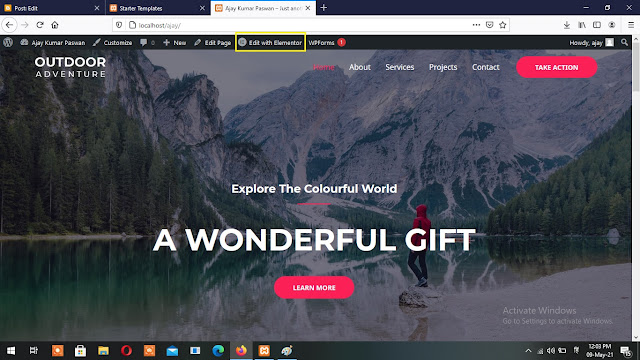
अब हमलोग अपनी WordPress Skills का इस्तेमाल करके इसे Customize करेंगे।
और मैं बनाना चाहता हूं Coding Blog और ये है Outdoor Adventure
इसको हमें थोड़ा सा ठीक करना है। एक और चीज आप लोग Notice करो की यहां Edit with Elementor करके आ गया है। और WPforms भी लिख कर आ गया है। तो Edit with Elementor जो है मैं उसको यूज करूंगा।
















































































































0 Comments
कमेंट केवल पोस्ट से रिलेटेड करें